Standard Views HTML5 : 2D TEE Module
Page Content
Access the Module
This module has been converted from Adobe Flash to HTML5, and is now accessible on tablets and smartphones as well as on desktop computers.
Click here to open the TEE 20 Standard Views application.
Click here to open the 3D TEE version of the application.
iPad app:
Introduction
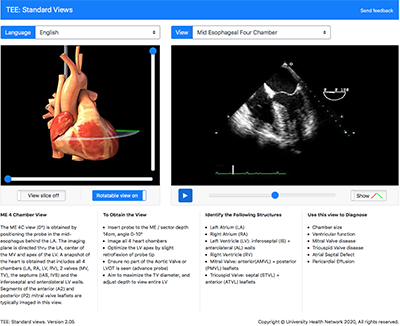
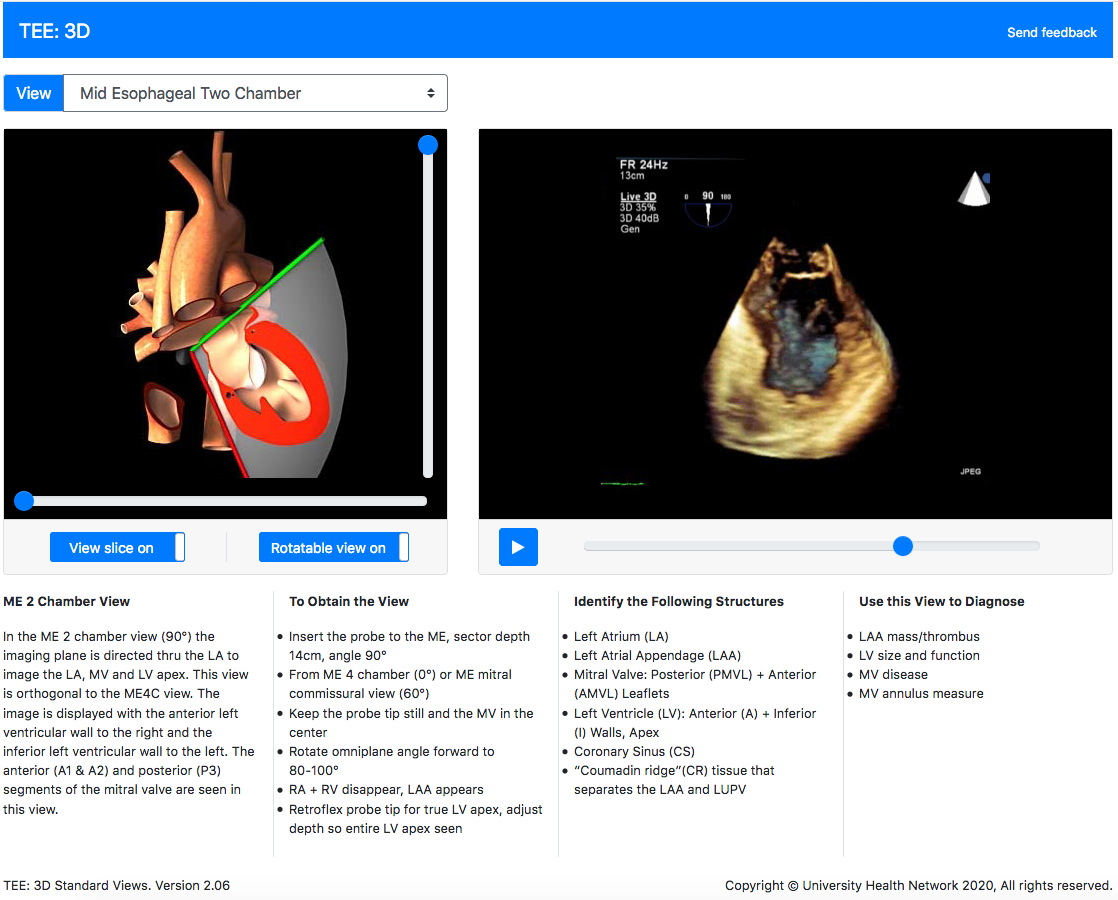
The primary challenge in learning TEE is translating the two dimensional echocardiographic image into a visualization of the three-dimensional (3D) structure of the heart. The TEE Standard Views module provides a learning environment where users can view all of the 20 standard TEE positions using two visualization methods simultaneously: (1) a rotatable 3D heart model that includes an echocardiographic plane and (2) the associated TEE clip. The 3-D heart model and echo plane can be rotated, helping students to relate the echocardiographic image to the structures of the heart. Students are also able to remove the part of the heart above the echo plane, revealing the internal structures of the heart that correspond to the TEE image. This resource can be used both by educators for teaching small group sessions and by students for self-study.
Instructions
The TEE standard views module is easy to use. Sliders next to the 3D model allow users to rotate the 3D model horizontally or vertically. A slider button turns the slice in the 3D model on or off. A slider button allows the user to turn the Rotatable view of the 3D model off and shows the slice in the same orientation as the ultrasound image.
Methods
A digital 3D model of the heart was constructed that provides an accurate representation of the exterior and interior structures of the heart. This allowed sections of the heart to be created along the plane of the TEE image. When the portion of the model above the echo plane is removed, the cross section revealed represented the structures seen in the TEE image. This required an iterative adjustment of the 3D model until there was a good match between the video images for all 20 standard diagnostic TEE views and the corresponding cross sections of the model. The TEE images thus acted as a “reality check” on the 3D model, ensuring its accuracy.
Acknowledgements
The development and testing of this project is possible thanks to the generous support of the University of Toronto Instructional Technology Courseware Development Fund.
Contributors
- Dr. Annette Vegas
Staff Anesthesiologist
Toronto General Hospital
Department of Anesthesia and Pain Management
- Michael Corrin
Programming & Design
Toronto General Hospital
Department of Anesthesia and Pain Management - Albert Fung
Conversion of Adobe Flash module to HTML5
Toronto General Hospital
Department of Anesthesia and Pain Management